Alguna ves quisiste hacer un sistema sencillo, que funcionara bien y sin complicarte tanto la vida?
Eso me pasó cuando recién comenzaba con php, en los primeros proyectos con él en la universidad me dió bastante trabajo, aunque eran proyectos sencillos, el no saber como manejar/abordar la resolución de esos problemas me hizo trabajar de más, pero al grano...
Este ejemplo está hecho para quien recién comienza con php y no tenga que programar con el clásico "
página uno → página dos", con todo el código remezclado en un solo archivo de 800 líneas como me pasó en mis primeros días, si no que hagan algo un poco más decente y entendible, también por esto último utilicé programación procedimental al estilo de lo que usaba por aquellos días.
La idea es que se entienda el principio de como funciona el sistema, para que luego
puedan modificarlo a gusto y utilizar el estilo de programación que más les agrade, o por lo menos ese es el plan.
Creo en el principio de que hay que quemar etapas y la de "
página uno → página dos" con todo el código en la misma página "html, php, js, mysql etc", hay que quemarla y rápido si es posible hasta evitarla desde el inicio... ya ahora si, vamos a ver como es que funciona este ejemplo.
La estructura de las carpetas es la siguiente:
Para explicar brevemente las carpetas y su función;
Carpeta DB: solo está allí porque contiene la base de datos para este ejemplo, deben entrar y seleccionar el archivo "
dbprueba_php.php" que les creará la base de datos con lo necesario para que todo funcione correctamente.
Carpeta css: contiene los archivos css necesarios para el template.
Carpeta img: contiene las imágenes del sistema.
Carpeta js: donde guardo todos los archivos javascript o jquery.
Carpeta lib: la utilizo para guardar la conexión a la base de datos.
Carpeta system: contiene las carpetas necesarias para el mvc.
Carpeta controller: es donde están los controladores del sistema y donde se define como debe funcionar el mismo (donde se deberían tomar las decisiones).
Carpeta model: tiene la mayoría del código php y mysql, es donde se deberían resolver los problemas, no tomar las decisiones, es el back-end.
Carpeta view: aquí se guarda el código html que será el front-end del sistema, debería tener la menor cantidad de código php, js, etc., posible.
Carpeta admin: lo mismo que la anterior con la diferencia que esta es para administración del sistema, es decir cuando se logra superar el login.
Para no aburrirlos con el cuento explico el sistema resumido, la carpeta model se supone sea el back-end del sistema, donde va la mayoría del código que resuelve los problemas, la carpeta view que contiene las vistas es el front-end del sistema y esa es básicamente su función, y con la carpeta controller se toman las decisiones de como debe funcionar el sistema, es donde organizamos todo lo mencionado anteriormente para hacer que todo funcione como debería.
El archivo index.php:
No hay mucho que explicar, con "
session_start" se inicia la sesión, con los "
if" determinamos si ya se inició una sesión, en el primer caso si no la hemos iniciado utilizaremos "
controller.php", una ves iniciemos la sesión estaremos utilizando "
controller2.php".
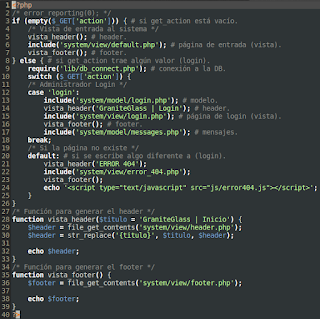
El archivo controller.php:
El archivo contiene un "
switch case" y dos funciones, una para el "
header" y otra para el "
footer".
Con el "
if" determinamos si hemos enviado algo a través de "
get_action", en este caso lo único que podemos enviar es "
login", pero de entrada o presionando inicio estaremos dentro del "
if" y veremos la página de entrada al sistema, pueden ver que contiene la
función header, un
include a la carpeta view y termina con la
función footer, prácticamente es como armar un rompecabezas, o algo así, pero quiero que vean que
tenemos tres cosas distintas que se están organizando dentro de ese "if" para mostrar algo en especifico.
Luego está el "
switch case" dentro del "
else", en ese punto debimos presionar "
login" para estar dentro del "
switch case".
En ese caso hago un "
require" a la conexión y luego está el "
switch case", que contiene la opción "
login" y la opción "
default".
En "
login" hago un "
include" a la carpeta model, está
vista header, otro
"include" a la carpeta view,
vista footer, y otro
"include" más a la carpeta model, en este caso
para los mensajes, es donde guardo todos los mensajes en ves de colocarlos directamente en cada archivo,
Por último "
default", estaremos dentro de esta opción en caso de enviar algo diferente a "
login", por ejemplo si presionamos login y luego en la barra del navegador cambiamos login por "
logines" por ejemplo, no saldrá una página mostrando un error y nos redireccionará de nuevo al inicio.
Y básicamente resumiendo bastante así es más o menos como funciona, el archivo "
controller2.php" tiene el mismo funcionamiento con la salvedad que es donde manejaremos las opciones de administración, se maneja de la misma manera con los "
case".
Todo lo anterior, en mi caso me resulta muy sencillo y fácil de entender, es por eso que lo elegí como ejemplo, si descargan el archivo y se fijan en los nombres de los archivos notarán que tienen sus nombres en común, por ejemplo, si creo
un archivo para agregar un usuario en view y le coloco por nombre "
adduser" en la
carpeta model creo
un archivo con el mismo nombre, lo mismo en el
controller, creo una opción "
adduser" para trabajar con esa opción, del mismo modo, si necesito hacer validaciones
creo otro archivo con el mismo nombre y con extensión .js en la carpeta js, y así notarán que es todo un poco más ordenado.
La carpeta con el ejemplo la pueden descargar desde la siguiente dirección:
mvc-basico-php.
Para entrar como administrador al sistema el nombre y passw del login es "admin01".
Espero les funcione y ayude en sus proyectos.